今天要介紹 VSCode 中,可讓註解更清楚的輔助 extension- Todo Tree。
Todo Tree 安裝步驟:

設定 Settings.json
VS Code 設定:File > Preferences > Settings 或 Ctrl+, > 按右上 Open Settings(UI)> 加入以下設定
"todo-tree.general.tags": ["!", "?", "fixme", "todo", "*"],
"todo-tree.highlights.customHighlight": {
"!": {
"background": "#222",
"foreground": "#cb2500",
"iconColour": "#cb2500",
"icon": "check",
"type": "text-and-comment",
"hideFromTree": true
},
"?": {
"background": "#222",
"foreground": "#3498DB",
"iconColour": "#3498DB",
"icon": "question",
"type": "text-and-comment",
"hideFromTree": true
},
"todo": {
"background": "#eac302bf",
"foreground": "#000000",
"iconColour": "#eac302bf",
"icon": "check",
"type": "text-and-comment"
},
"fixme": {
"background": "#418be0c4",
"foreground": "#000000",
"iconColour": "#418be0c4",
"icon": "check",
"type": "text-and-comment"
},
"*": {
"background": "#222",
"foreground": "#98C379",
"iconColour": "#98C379",
"icon": "star",
"type": "text-and-comment",
"hideFromTree": true
}
}
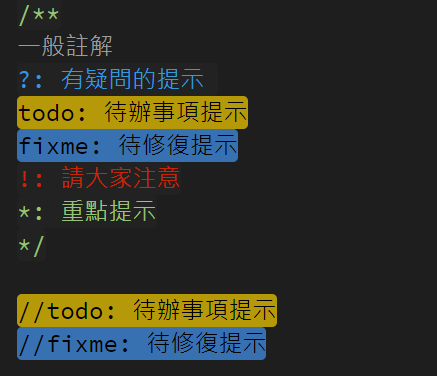
設定說明
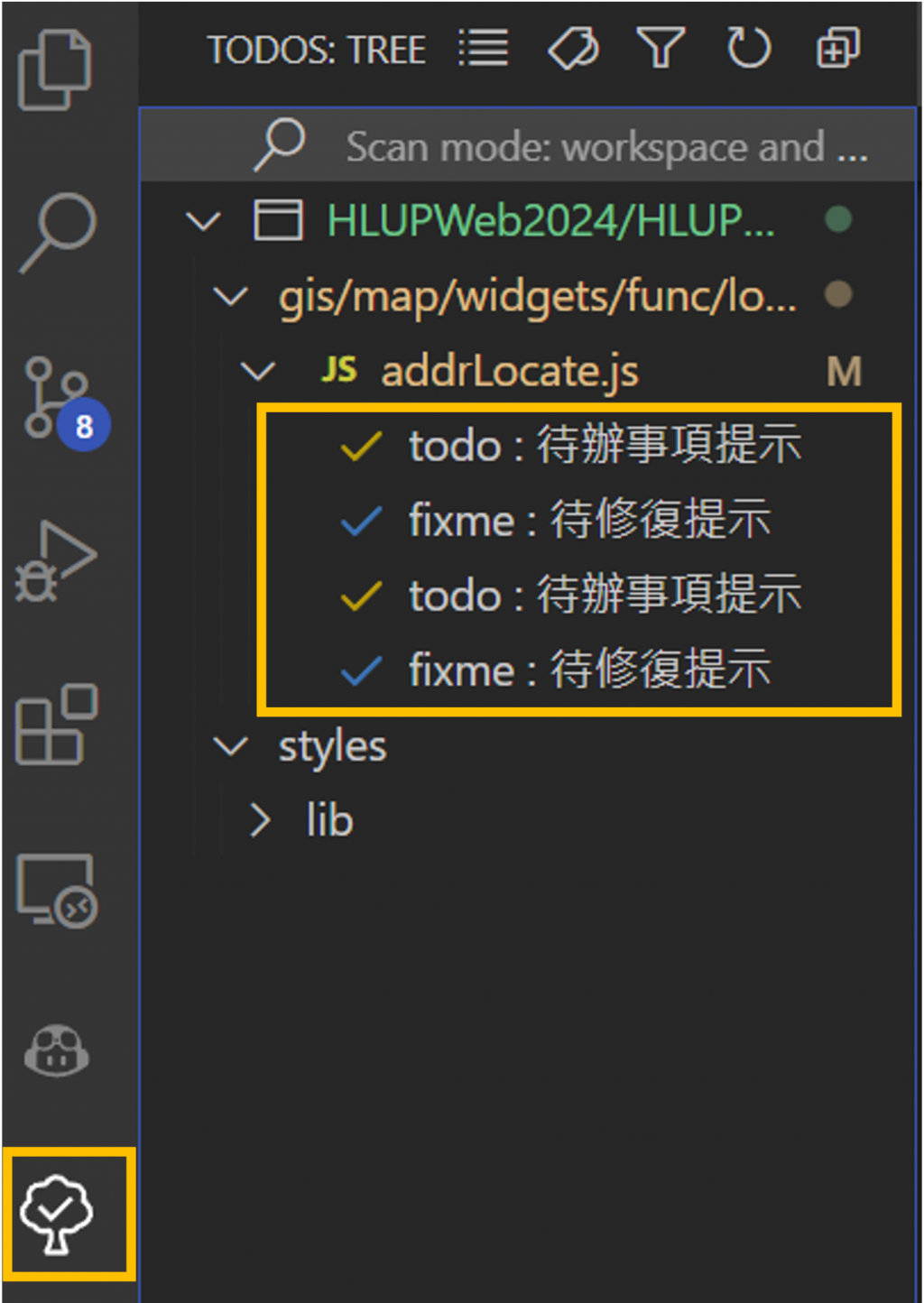
成果


Todo Tree 除了可以加上 tag 樣式之外,還可以計算數量,能快速掌握程式碼待開發、待解決問題。在廣泛被使用的 Better Comments 和 Todo Tree 之中,可選擇適合自己專案、開發習慣的擴充功能提升程式碼的整潔性、可讀性以及團隊間的溝通效率,從而加強專案的可維護性與持續發展。
